前回の「グループ化」に続きIllustratorの機能紹介になります。今回は、「レイヤー」です。
レイヤーは、透明なシートのようなもので、それぞれ独立して重ねていくことができます。同系統の要素を持つオブジェクトを各レイヤーに配置することで整理が可能です。レイヤーごとに作業が行えるので非常に便利な機能です。今回はそんな「レイヤー」について、基本的な部分から便利な使い方まで色々まとめてみました。
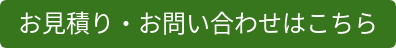
レイヤーパネルの見方
メニューバーの「ウインドウ」から「レイヤー」を選ぶとレイヤーパネルが表示されます。
- レイヤーの表示/非表示
目玉アイコンの有無で表示状態が分かります。目玉アイコンが輪郭だけの時はアウトライン表示になります。 - レイヤーのロック/ロック解除
鍵アイコンでロック状態が分かります。ロック中はレイヤー内の編集は出来ません。 - レイヤー名
レイヤーに名前をつけて管理することが出来ます。 - レイヤーのアピアランス
○が塗り潰されているかでアピアランスの有無が分かります。 - レイヤー内の選択オブジェクトの有無
■マークでオブジェクトの選択状態が分かります。

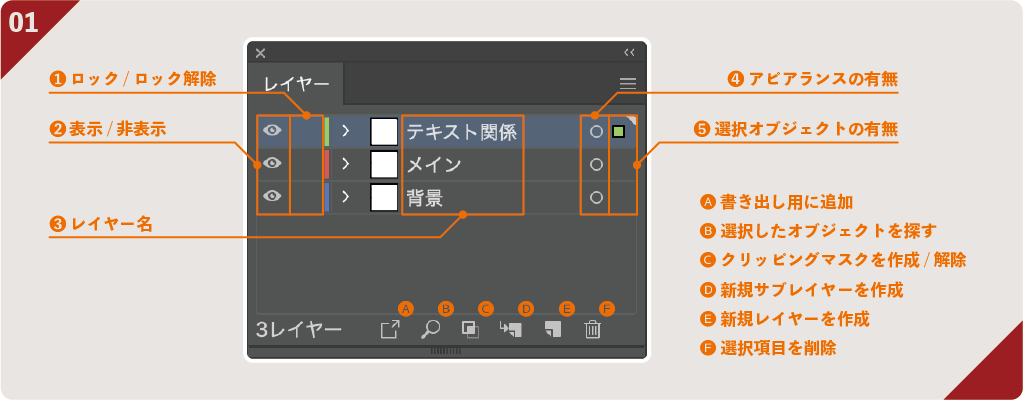
レイヤーを使ったオブジェクトの整理
要素ごとにレイヤーを分けると、イラストの構造が把握しやすく作業もしやすくなります。
下のイラストではレイヤーを3つ使用しています。
一番上(レイヤー3):テキスト関係のレイヤー
真ん中(レイヤー2):メイン・強調したいモノのレイヤー
一番下(レイヤー1):その他、背景などのレイヤー
触りたいレイヤー以外を非表示にしたり、ロックをかけることで、効率的に作業をすることが出来ます。
ただし、あまりレイヤーを細かく分けすぎると、かえって作業がやりにくくなる場合もあるので、やり過ぎは禁物です。


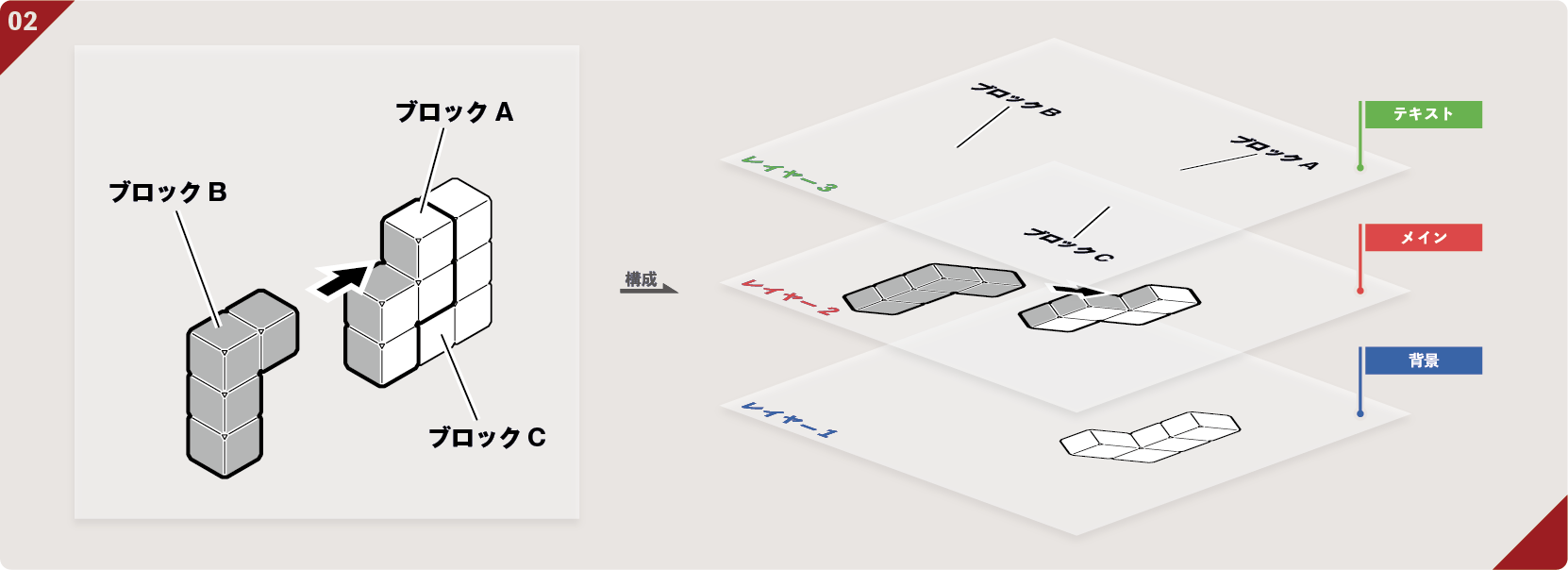
レイヤーを使ったトレース
トレース作業の時は、レイヤーを使うととても便利です。レイヤーを1つ増やし、下のレイヤーにはトレースしたい画像を置きましょう。パネル右上のメニュータブから「「レイヤー名」のオプション...」を選択。レイヤーオプションパネルが表示されるので、画像の表示濃度にチェックを入れ、表示濃度を設定します。(自分は30%くらいにすることが多いです。)ロックにもチェックを入れてOKを押せば準備完了です。
上のレイヤーをアクティブにし、画像をトレースしていきましょう。
画像が薄くなっているのでトレースしやすく、ロックがかかっているので画像が動くこともありません。下のレイヤーに画像を追加していけば勝手に薄くなります。
トレースが終了したらレイヤーごと削除してしまえばデータがスッキリします。


レイヤー構造を維持したままコピペ
作成したイラストデータを他のドキュメントにコピペしたい場合、そのままコピペすると1つのレイヤーにまとまってしまいます。
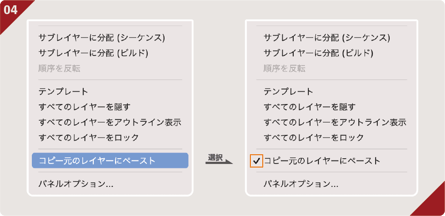
そんな時は、パネル右上のメニュータブから「コピー元のレイヤーにペースト」を選択。「コピー元のレイヤーにペースト」の横にチェックが入ります。この状態で、他のドキュメントにコピペするとレイヤー構造を維持したまま貼り付けることが出来ます。

まとめ
Illustratorのレイヤーは、オブジェクトを整理するのに役立ち、作業効率を向上させる便利な機能です。また、レイヤーでしっかり管理されているデータは、他の人が触る際にも、イラストの構造が把握しやすくなるというメリットがあります。しかし、必要以上にレイヤーを別けるのは、作業効率や構造把握の面から好ましくありません。使用頻度がとても高い機能なので、正しく理解し使いこなしましょう。